En agence web, design et développement se côtoient tous les jours. Alors que la première équipe s’occupe des éléments visuels et a un souci particulier pour l’expérience utilisateur, la deuxième est responsable du côté technique, développant une structure solide. Pour assurer la meilleure des relations entre celles-ci, tout commence par une bonne compréhension des besoins de l’autre, et donc de maquettes adaptées pour le web.
De l’analyse au déploiement, la conception d’un site web est un amalgame de plusieurs étapes parmi lesquelles design et développement se partagent un élément clé : l’approbation des maquettes graphiques.
Avant d’entrer dans le vif du sujet, un retour aux sources s’impose.
Qu’est-ce qu’une maquette ?
On utilise souvent le terme « maquette » ou « mockup » pour désigner plusieurs éléments liés au design ou à l’architecture d’information.
Dans notre cas, elles se divisent en 3
- Fonctionnelles
- Graphiques
- Prototypes
Maquette filaire (wireframe) : la fonctionnelle
Cette maquette est centrée sur les fonctionnalités du site web et illustre, par exemple, comment le menu de navigation doit s’ouvrir.
La maquette filaire doit mettre en évidence la structure de base du site web, comme le positionnement des éléments graphiques tout en représentant de façon « schématique simplifiée » les différentes composantes du site (header, footer, boîtes de contenu, etc.).
Le format des éléments de la maquette filaire, qui n’est pas représentatif de la version finale du site, est donné à titre d’exemple. Ce sera aux designers d’appliquer les dimensions finales dans la maquette graphique.
Véritable squelette du site, la maquette filaire peut aussi intégrer de l’interactivité (simuler la navigation du site, ouvrir un menu latéral au clic, défiler un carrousel) pour donner une idée générale sur l’ergonomie du site.
En somme, une bonne maquette filaire est facilement lisible, ne comporte pas d’aspect design, se consulte directement sur un navigateur et reflète l’ensemble des fonctionnalités et des interactions du site. La maquette filaire illustre l’arborescence du site et inclut les exigences décrites dans l’offre de service acceptée par le client.
Un bon outil : Balsamiq mockup
Maquette graphique (mockup)
La maquette graphique définit l’aspect visuel du site web. Avec la maquette filaire comme axe de direction, le designer se charge de trouver les visuels, les couleurs principales et les polices de caractère consolidée dans une maquette graphique, qui prend souvent la forme d’un PSD.
Une bonne maquette graphique représente bien la marque et permet au client de valider le rendu final de son site avant qu’il ne soit développé. C’est la source de tous les éléments graphiques qui le composeront et la règle de mesure pour les dimensions. Elle est souvent couplée à un guide des styles assurant une uniformisation et une harmonie visuelle.
De bons outils : Invision ou Avocode
Prototype ou HTML statique
Cette maquette peut être développée sur une seule page, intégrant les visuels de la maquette graphique tout en ajoutant le volet interactif. Elle peut parfois être employée dans le cadre de la conception d’une preuve de concept, par exemple.
De bons outils : Axure ou Just in Mind
À chaque projet, ses étapes
Maintenant qu’on maîtrise bien les types de maquettes, à quel moment doit-on les valider ?
L’approbation des maquettes graphiques revient aux intégrateurs qui auront la responsabilité de les utiliser comme source de référence dans le développement des pages du site web. Une approbation non réaliste peut entraîner des coûts et des délais supplémentaires pour la livraison du site web.
Ils doivent donc se poser la question : est-ce réaliste d’intégrer cette maquette dans les délais prévus ? Quels éléments posent problème ? Peut-on les remplacer par des éléments plus simples à intégrer ?
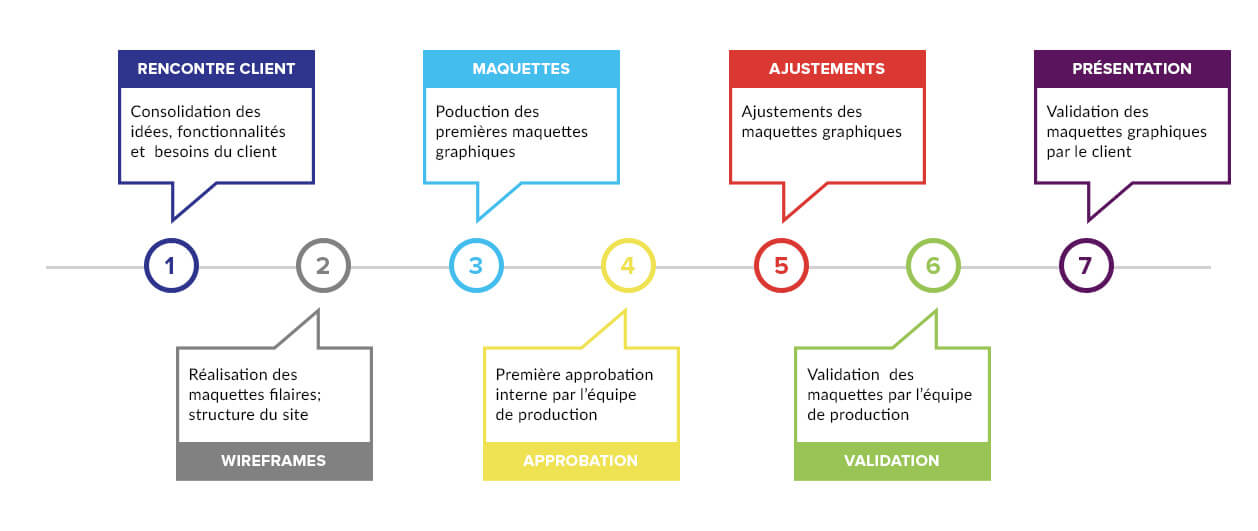
Voici un aperçu des étapes clés dans la conception d’un site web :
Il n’y a jamais assez de rondes d’approbation
Tout au long du développement, il est primordial de se fixer des points de validation de manière à ne pas « traîner des coquilles » au moment de l’approbation finale.
Comme certaines étapes peuvent être réalisées en parallèle, l’importance de la communication entre les différents acteurs est primordiale pour assurer le bon développement du projet.
Dépendamment l’ampleur du site, les maquettes les plus pertinentes seront produites (accueil, gabarit standard, page simple, etc.) dans plusieurs formats (généralement mobile et desktop). Certains éléments devront donc être validés en cours de route par les concepteurs UX/UI, les designers et les intégrateurs.
La communication avant tout
Des spécifications claires
L’utilisation d’un framework CSS (comme Bootstrap 4) dans l’intégration du site web est fortement recommandée comme il facilite le rendu adaptatif tout en permettant d’utiliser des composantes web déjà optimisées et compatibles sur mobile. Si vous envisagez d’utiliser un tel cadriciel, il est important de donner certaines spécifications au designer, notamment les différentes largeurs de la grille suivant les résolutions populaires (mobile, tablette, desktop).
Lors de l’approbation des maquettes graphiques par les intégrateurs, un sujet revient souvent sur la table : la personnalisation des éléments (styles ou fonctionnement) du site. Afin de tous être sur la même longueur d’onde, il faut s’entendre sur le niveau de personnalisation du site. Dans le cadre d’un développement simple, il peut être intéressant de s’entendre sur une base, comme le standard Bootstrap.
Un beau design simple à intégrer ?
Le débat entre la créativité dans le design et la facilité d’intégration existera toujours. Chaque équipe essaie de faire pencher la balance. D’un côté, certains éléments graphiques peuvent mettre en valeur le contenu. De l’autre, ils sont parfois difficiles à mettre en œuvre par les intégrateurs, augmentant alors le temps estimé initialement.
C’est donc une recherche constante du juste milieu pour maintenir la qualité visuelle du design sans pour autant augmenter le temps de développement.
Des outils qui nous facilitent la tâche
Il existe un certain nombre d’outils qui optimisent grandement la présentation des maquettes graphiques et la collaboration des projets. C’est le cas d’Invision, qui offre la possibilité à toute l’équipe d’ajouter des commentaires, une fonctionnalité très utile pour le suivi de corrections.
Un nouvel outil de design web prend de plus en plus de place sur le marché. À l’opposé de Photoshop, conçu d’abord pour la retouche photo, Sketch est pensé pour le web avant tout.
Consultez l’article de Jessyca pour en apprendre davantage.
Aucun projet n’est à l’abri des problèmes, mais si les équipes de design et développement s’entendent sur un même niveau de personnalisation, que les maquettes respectent la grille établie ainsi que les spécifications techniques et que les approbations sont faites tout au long du projet, on met toutes les chances de notre côté !