Suite au succès de l’application mobile de JFL42, GTI, anciennement MultipleMedia, ajoute une autre corde à son arc : le développement d’application mobile.
Le festival JFL42, c’est 2 semaines complètes de performances en alternance dans plusieurs salles de Toronto. L’application mobile, qui a été téléchargée plus de 5700 fois, permet aux festivaliers de réserver des performances avec leurs crédits. Avec les billets dans l’application, l’accès aux salles est simplifié en scannant chaque code-barre, grâce à une deuxième application mobile développée par notre équipe. L’application mobile inclut également un système de récompenses en temps réel et des fonctions de géolocalisation.
Choix technologique
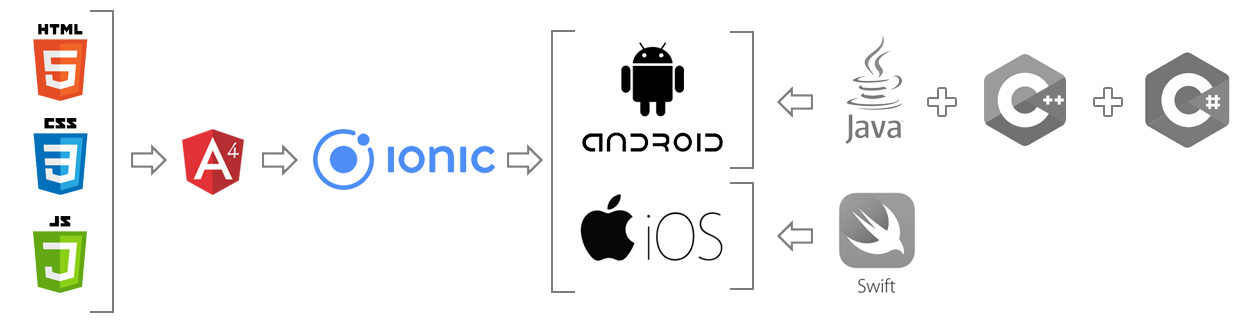
La sélection de la technologie n’a pas été un choix facile, surtout pour définir l’approche entre un développement natif et l’utilisation d’une plateforme de départ comme Ionic ou Cordova.
Ionic pour le développement d’application mobile
Nous avons favorisé Ionic en grande partie parce que le développement provient d’un seul code source. En natif, il aurait fallu développer en Swift pour IOS et en Java, C++, C# ou autre pour Android, soit des langages bien différents à apprendre et encore plus à maîtriser!
Ionic s’appuie sur Angular 4, qui fonctionne avec du HTML, CSS et JavaScript, soit des composantes web déjà bien acquises par l’équipe.
La plus petite courbe d’apprentissage d’Ionic est un grand avantage. Cependant, une plateforme hybride comporte également plusieurs défis, car le code doit être compatible autant pour IOS qu’Android.
RAD & WordPress
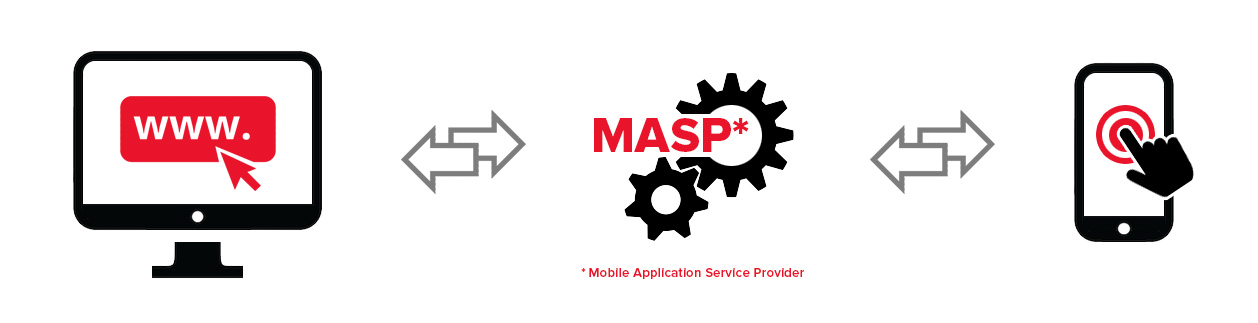
Afin de gérer le contenu de l’application et du site web à un seul endroit, GTI a développé un Mobile Application Service Provider (MASP) s’appuyant sur le processus de Développement rapide d’applications (RAD).
Grâce au MASP et à un connecteur, les données de l’application sont mises à jour à partir du contenu du site web. Le MASP transforme et filtre les données fournies par le site web pour afficher le contenu de l’application mobile dans le bon format. Il agit donc comme API pour l’application mobile.
De plus, le MASP facilite la gestion des utilisateurs entre le site web et l’application, et s’assure d’une connexion fiable et sécuritaire. Puisque les données sont liées entre elles, cela permet la connexion à Facebook, mais aussi la connexion régulière avec les identifiants du site web. L’application mobile atteint son plein potentiel lorsque les utilisateurs sont connectés. En s’identifiant, ceux-ci peuvent réserver leurs performances et en ajouter à leur liste de souhaits.
Synchronisation et performance serveur
Puisque les données voyagent entre le site web, le MASP et l’application mobile, il ne s’agit pas d’un accès direct à une base de données. Il faut alors s’assurer d’optimiser le plus possible les requêtes vers le serveur pour ne pas avoir de temps de latence important.
Il faut se fier à la fréquence de rafraîchissement des données statiques. Celles-ci ne peuvent pas être rafraîchies en temps réel lorsque plus de 5000 utilisateurs font des requêtes simultanées sur un serveur. Afin de maximiser la performance et limiter la consommation des données mobiles, les données sont donc automatiquement rafraîchies selon certains laps de temps prédéfinis.
Une action particulière peut également entraîner le rafraîchissement des données utilisateurs, comme la réservation d’activités.
Ainsi, l’application peut également être utilisée à titre consultatif, même hors-ligne, en restreignant les fonctionnalités en ligne, telle la réservation. C’est un avantage comparatif au site web où le hors-ligne est quasi inexistant.
Consommation de données mobiles
C’est la crainte de beaucoup d’utilisateurs, une application mal optimisée peut facilement consommer beaucoup de données et ce, rapidement. Dans le cas de l’application JFL42, puisque les données ne sont pas rafraîchies à chaque chargement de page, il n’y a donc aucune donnée superflue à télécharger.
Téléchargement d’images et de vidéos
Toujours par souci de consommation de données, les images sont téléchargées dans le téléphone. Elles ont une durée de vie paramétrable dans celui-ci. Elles ne sont donc pas chargées à chaque fois. Les vidéos sont quant à elles cachées et chargées seulement si on accède à l’onglet vidéo. Elles vont par contre se charger à chaque ouverture, puisqu’on ne veut pas télécharger de vidéos qui pourraient alourdir le poids de l’application en plus d’utiliser beaucoup de données mobiles.
En conclusion, la réalisation d’applications mobiles nous a poussé à surmonter de nouveaux défis et approfondir notre expertise. Soucieux d’offrir la meilleure expérience aux utilisateurs, chaque développement comporte ses particularités créatives et technologiques. Repoussons ensemble les limites de l’innovation !