Aujourd’hui, l’utilisation de téléphones intelligents ou de tablettes pour la consultation de courriels est de plus en plus commune.
D’après une étude récente, près de 50% des emails dans le monde seraient ouverts à partir d’un mobile. En l’espace de 3 ans, ce nombre a augmenté de 180%. Il est donc primordial pour les campagnes de courriels de fournir un rendu visuel qui soit bien adapté à ce format. Pour arriver à ce résultat, il faut s’orienter vers du marketing courriel responsive.
Un brin de vocabulaire
Le terme responsive est un diminutif anglophone de Responsive Web Design : concept qui désigne un design réactif « qui répond », c’est-à-dire un contenu qui s’ajuste en fonction de la taille de l’écran permettant ainsi un confort visuel tout en offrant une ergonomie adaptée au type de support utilisé.
Lorsqu’un utilisateur ouvre un courriel de type « classique », il doit généralement effectuer des manipulations pour pouvoir améliorer la lisibilité de celui-ci : augmenter ou réduire la taille du texte pour pouvoir le lire, effectuer un défilement horizontal (scroll) de droite à gauche pour faire apparaitre la totalité d’un contenu, etc. Il arrive parfois même de cliquer sur une mauvaise partie de contenu à cause d’une zone d’interaction trop petite. Toutes ces manipulations pourraient être évitées grâce à un gabarit de courriel adaptatif.
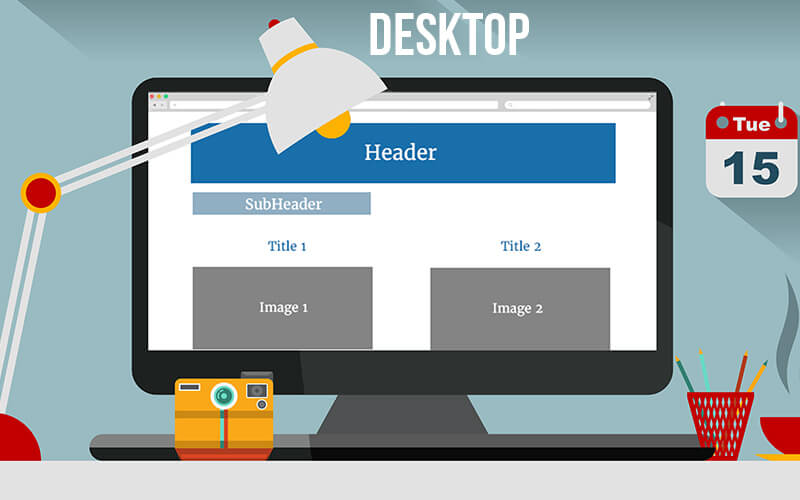
L’exemple ci-dessous représente un courriel ouvert sur un ordinateur de bureau.
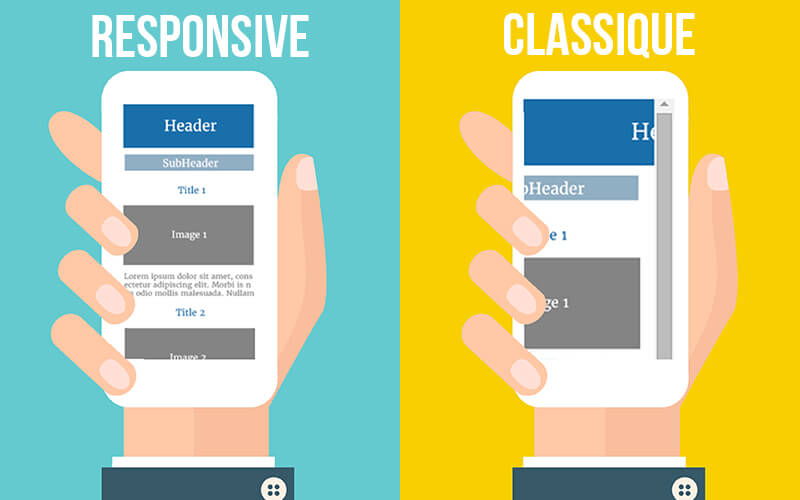
L’illustration ci-dessous illustre le même courriel ouvert sur mobile, lorsque le gabarit est adapté ou non à ce format.
Un bref aperçu du fonctionnement
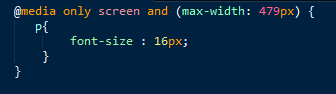
Le concept de responsive design repose sur un élément clé : l’utilisation de media-queries ou points de rupture qui représentent les règles d’affichage du contenu. Pour schématiser, on pourrait décrire cela par:
Si la résolution de l’écran de l’utilisateur est inférieure à X alors appliquer les styles Y.
Les points de ruptures sont très faciles à utiliser : il suffit de spécifier les bornes de résolution d’écran que l’on souhaite cibler.
On pourrait par exem
Des résultats quantifiables
Le principal avantage du responsive email design réside dans le fait que vous n’ayez pas besoin de créer des gabarits d’emails spécifiques à chacun des appareils mobiles exi
stants : une seule version du code permettra d’ajuster votre contenu sur l’intégralité des appareils.
Opter pour les gabarits responsives permet d’offrir aux utilisateurs la même qualité visuelle sur mobile que sur PC.
À noter également que les emails pouvant être lus partout et sur n’importe quelle plateforme, le nombre de clics potentiels augmentent sensiblement : les statistiques démontrent que les courriels adaptés au mobile génèrent un nombre de clics supérieurs aux courriels classiques. Le nombre de désabonnement diminue.
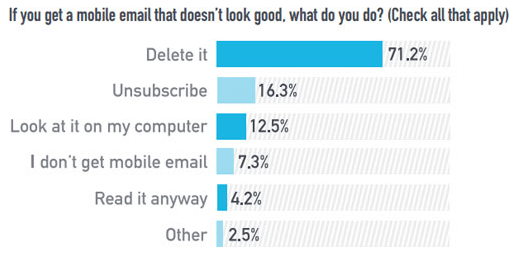
Une bonne optimisation de vos courriels permet ainsi d’éviter qu’ils ne soient supprimés sans même avoir été lus. Si un email ne s’affiche pas correctement, plus de 70% des utilisateurs le suppriment directement.
Il existe néanmoins certains obstacles au responsive comme le fait que certains clients de messagerie ne supportent pas encore l’utilisation des points de rupture, dont Gmail. Certaines versions d’Outlook nécessitent également l’application de règles spécifiques pour régler les problèmes d’espacement.
Bonnes pratiques à adopter dans le cadre de publipostage adaptatif
Gabarits
- Utiliser une mise en page simple
- Privilégier un gabarit à une seule colonne
- Empiler les blocs de contenu sur mobile dans le cas où la version desktop est multi-colonnes
- Limiter le gabarit d’infolettre à une largeur de 600pixels
Contenu
- Utiliser une taille de police adaptée (min. 14 pixels)
- Limiter la longueur des textes
- Préférer l’utilisation d’images aux textes
- Éviter d’utiliser des images de fond
- Créer des zones cliquables suffisamment grandes pour les appels à l’action (call to action),
- Inclure un lien permettant aux utilisateurs de consulter la version web du courriel
- Rendre les informations de contact cliquables (courriel, téléphone mobile)
- Cacher ou repositionner certaines sections de l’email sur mobile pour améliorer la lisibilité
Garder en tête que même si les appareils intelligents proposent des résolutions d’écran performantes, la possibilité d’affichage de contenu (notamment en largeur) demeure limitée: il est donc préférable d’épurer la version mobile de manière à augmenter l’accessibilité du courriel et de maximiser l’efficacité du visuel. Enfin, n’oubliez pas de tester le courriel sur toutes les plateformes à l’aide d’outils de prévisualisation tels que Litmus ou Email on Acid.
Bien que le développement de gabarits de courriels adaptatifs demande plus d’efforts, les effets positifs qui en découlent sont importants et non négligeables.
En effet, opter pour du marketing courriel adaptatif est une stratégie qui se révèle très bénéfique. Outre le fait d’améliorer la performance des campagnes grâce à un meilleur taux de clics et d’offrir aux utilisateurs une expérience visuelle adaptée ainsi qu’une image de marque positive, cette stratégie apparait désormais tournée vers ce qui est en train de devenir non plus une tendance mais une norme.