Qu’est-ce qu’un guide de style ?
Le guide de style d’un site représente la charte graphique d’un site web. On y trouve le style des différents types d’éléments HTML tels que les titres, paragraphes, listes, boutons, ainsi que tous les éléments génériques comme les couleurs et les fontes utilisées.
Pourquoi un guide de style ?
La collaboration sans exception
Le guide de styles permet une uniformité dans le rendu du site web. Il limite la gestion des exceptions et se révèle par la suite être très utile lors du développement du site web.
Lorsqu’on bâtit un site en équipe, le guide des styles permet cette uniformisation. Par exemple, un bouton aura tel ou tel style visuel par défaut. Quel que soit le développeur qui travaillera sur le site, il devra utiliser ce guide de style et le faire évoluer s’il intègre des éléments qui pourraient être réutilisés sur le site. Cette synthèse permet donc aux développeurs de regrouper et uniformiser les éléments génériques.
Une marque unifiée
Le guide des styles reflète l’image de marque. Il sert donc de référence. Côté développement, cela évite les doublons de déclarations dans le CSS et facilite ainsi la maintenance du site.
Un guide de style évolutif
L’équipe développeurs/designers peut décider de le modifier en cours de route. En plus des éléments de base, ils peuvent y intégrer des mini modules s’ils se retrouvent sur différentes pages.
Problèmes rencontrés en l’absence d’un guide de style
Le guide des styles est élaboré par l’équipe de design dès la conception des premières maquettes (même s’il est alimenté au fur et à mesure). Il peut de ce fait permettre une validation en amont de la fonte utilisée par exemple. Les développeurs peuvent également anticiper les défis d’intégration de certains éléments visuels.
Générateur de guide des styles
Pour nous affranchir de potentiels problèmes, nous avons décidé de développer un outil d’édition et de visualisation du guide de style intégrant une fonctionnalité d’export en Sass, un langage de programmation permettant la génération de feuilles de style CSS.
Nous avons choisi de développer notre propre outil pour le personnaliser à notre guise et le faire évoluer selon nos besoins. Pour permettre de valider certains éléments graphiques avec un rendu dans une page web, le générateur de guide de style offre la possibilité de réajuster les styles avant que l’ensemble des maquettes soient déclinées. On peut alors valider le rendu d’une fonte utilisée ou comparer les rendus Mac/Windows.
Nous avons également poussé l’outil jusqu’à l’export en Sass du guide des styles. On entre d’abord les valeurs des styles (disponibles dans les 3 résolutions responsive). Puis, on exporte le tout dans une feuille .scss que l’on intègre à notre projet.
3 résolutions
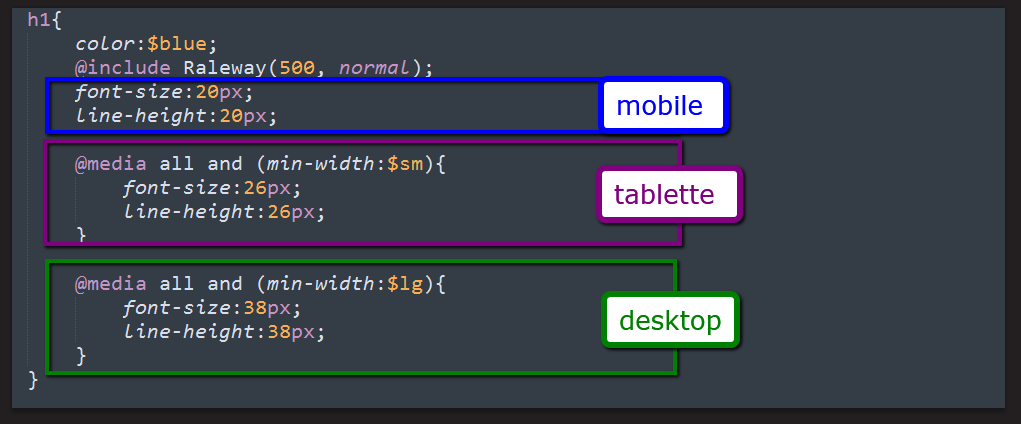
Le guide des styles doit comporter les styles des éléments (notamment les tailles) dans 3 résolutions pour les formats mobiles, tablettes et bureaux. Par exemple, un titre de type <H1> n’aura pas forcément la même taille en mobile qu’en mode bureau.
En spécifiant dans notre feuille de style la taille de ce titre dans les différentes résolutions ciblées, on anticipe les éventuels problèmes. Si les valeurs par défaut ne sont pas précisées dans notre feuille de style pour le <H1>, elles hériteront de celles du cadre CSS utilisé (Bootstrap en ce qui nous concerne) voire celle du navigateur.
Dans la version 4 de Bootstrap, qui devrait être prochainement déployée, nous aurons la possibilité d’intégrer directement nos styles par défaut en personnalisant les variables Sass comme c’est le cas pour Less dans la version 3.
Long à mettre en place ? Pas forcément
L’intégration du guide des styles pourrait paraître longue à mettre en place, mais c’est plutôt le contraire. On gagne du temps avant le développement des différents gabarits de page. Les nouvelles pages ou sections seront ensuite plus faciles à développer, car elles hériteront d’une base de styles.
Le guide de style, fortement recommandé
Le guide des styles se révèle d’une importance redoutable lors de la création ou la refonte d’un site web. Il définit le cadre au niveau graphique des composantes génériques d’un site web. Couplé avec l’utilisation de Sass grâce aux variables définies, il est encore plus efficace.