Figma est un outil permettant de concevoir et de prototyper des expériences numériques. C’est aussi un excellent moyen pour présenter vos maquettes et avancements graphiques aux clients.
Les fonctions de prototypages offertes par Figma sont un moyen fantastique pour évaluer le parcours utilisateur et obtenir rapidement des retours clients.
Néanmoins, lors de certaines présentations clients, j’ai rencontré un problème important : la mémoire de Figma.
En effet, deux types de cas survenaient lors du lancement du prototype animé :
- Le prototype devenait complètement noir.
- Le prototype affichait un message pop-up : « Mémoire insuffisante » fermant peu de temps après Figma.
Je me suis alors intéressé aux différents moyens à mettre en place pour obtenir le prototype le plus fluide possible. Nous parlons ici de 3 facteurs qui améliorent fortement le rendement de Figma.
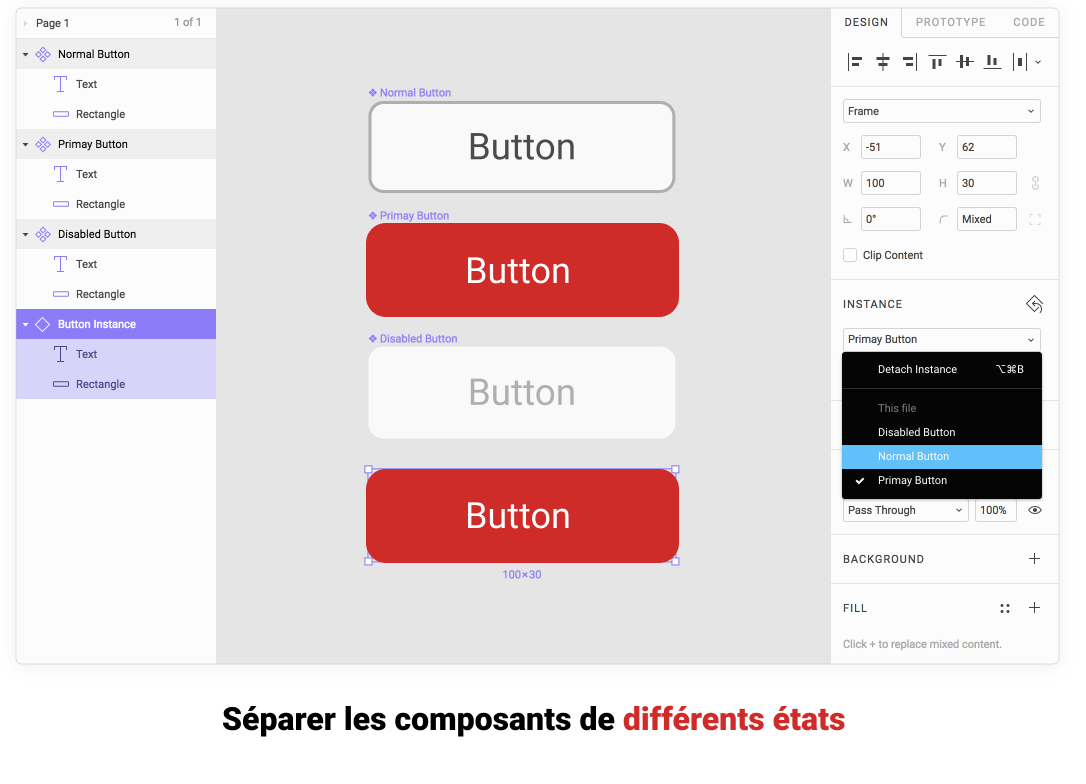
1 – Éviter les calques masqués
Si un composant utilise un grand nombre de calques masqués, un fichier Figma peut potentiellement être associé à des millions d’objets, et forcément, cela contribue à épuiser la mémoire.
Mon conseil : créez plusieurs composants différents sous différents états.
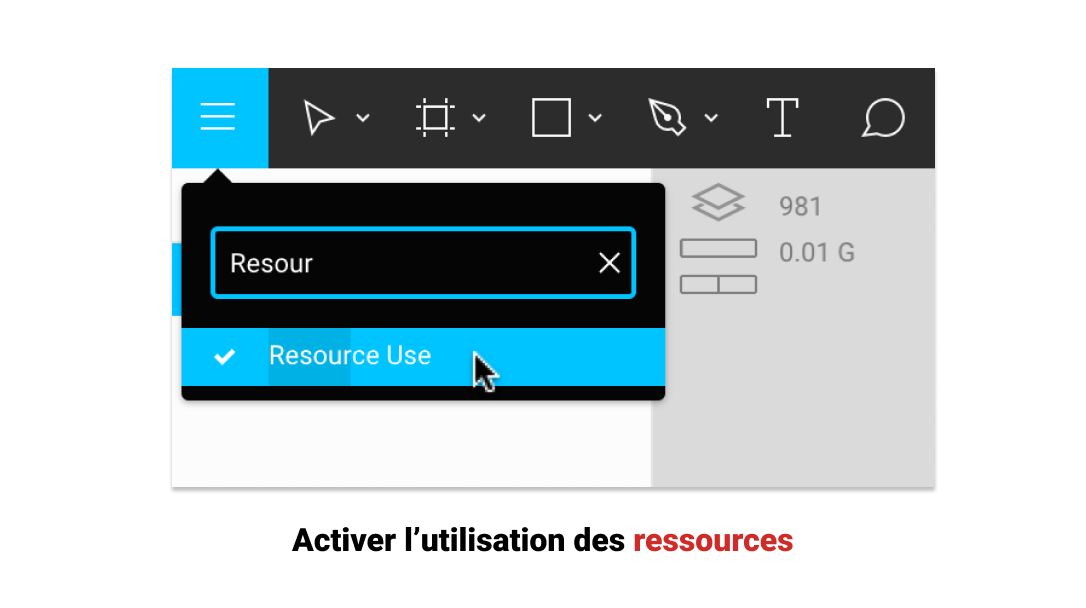
2 – Réduire la taille des images
C’est selon moi le facteur le plus impactant sur la rapidité d’un prototype : les images!
Elles peuvent prendre beaucoup de mémoire lorsqu’elles sont en qualité HD et dans de grandes dimensions. Figma ne possédant aucun plugin permettant d’optimiser les images, je suis personnellement passé par Photoshop et sa fonctionnalité « Optimiser pour le web » pour ensuite réimporter les images dans Figma.
La différence fut vraiment notable au niveau de la rapidité de chargement des pages. Par ailleurs, une petite astuce native dans Figma permet d’afficher l’utilisation des ressources, ce qui permet de juger rapidement si votre fichier est trop lourd.
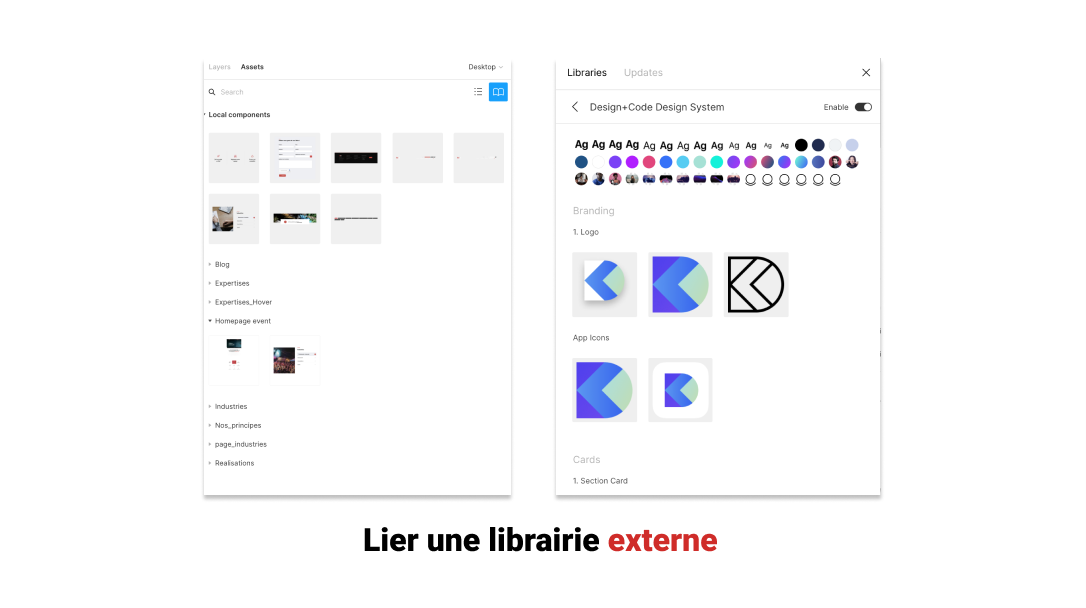
3- Utilisation d’une librairie externe
Pour gagner en mémoire vive, une bonne pratique est d’avoir deux fichiers :
- Une librairie de tous les composants
- Un fichier constitué de toutes les maquettes sans les composants
Dans ce second fichier, on autorise la librairie externe via le panneau Asset. L’utilisation de librairie externe est une très bonne pratique dans le cadre de design system (quand plusieurs fichiers communiquent avec un même fichier de composants).
4- Conclusion
Il est possible d’utiliser Figma au même titre qu’un outil comme InVision.
Pour cela, il est nécessaire d’optimiser son fichier Figma pour éviter les problèmes de mémoire.
Pour résumer :
- Éviter les grosses images ou les gros fichiers vectoriels
- Éviter les calques masqués dans les composants, car ils amènent à une surconsommation de mémoire vive
- Favoriser une librairie externe de composants
Le but d’un prototype est d’évaluer le parcours utilisateurs et les interactions. Il est donc important de se recentrer sur les choses importantes et, par exemple, de moins s’axer sur la qualité HD d’une image.