In a web agency, design and development work together daily. While the first team is in charge of visuals and has a special concern for user experience, the second is all technical, responsible for developing a solid structure. To ensure the best relationship between them, everything starts with a good understanding of the needs of the other, and thus a mock-up properly adapted for the web.
From the first analysis to the deployed website, web design goes through several stages. One key element is shared between both designers and developers: mock-up approval.
Before getting into the thick of things, let’s go back to basics.
What is a mock-up?
We often use the terms “model” or “mock-up” to describe several items related to design or information architecture.
In our case, they divide into 3
- Wireframes
- Graphic
- Prototype
Wireframes: The Functional
This model focuses on the website’s functionalities: How the navigation menu should open, the amount of content that should appear in different sections.
The wireframe must highlight the basic structure of the website, such as positioning of graphics, while giving a simple presentation of the site’s various components (header, footer, content boxes, etc.).
The format of elements in the wireframe is given as an example. Designers will decide the final dimensions and apply them to the graphic model.
To give a glimpse of website usability, the wireframe can also incorporate interactivity (simulates navigation, opens a sidebar to click, scrolls through a carousel).
In short, a good wireframe is easily readable, contains no design elements, appears directly on a browser and reflects all the features and interactions of the site. This mock-up shows the site tree and includes the technical requirements described in the statement of work accepted by the client.
A good tool: Balsamiq mockup
Graphic Mock-Up
The graphic model defines the visual appearance of the website. With the wireframe as a reference, the designer is responsible for determining the visuals, the main colours, and fonts to consolidate them in a graphic model, often in a PSD format.
A good graphic model is on brand and allows the client to validate the final rendering of the site before it is developed. It is often coupled with a style guide ensuring uniformity and visual harmony.
Good tools: InVision or Avocode
Static HTML: The Prototype
This model can be developed on a single page, incorporating visuals of the graphic model while adding interactive components. It can sometimes be used as part of the design of a proof of concept, for example.
Good tools: Axure or Just in Mind
To Each Project Its Stages
Now that we have distinguished the types of models, at what point do we validate them?
The technical approval of designs falls on integrators who will have the responsibility to use them in the development of web pages. An unrealistic approval may result in additional costs and delays.
They must ask the right questions: is it realistic to integrate this model on time? What elements are problematic? Can we replace them with simpler elements to integrate?
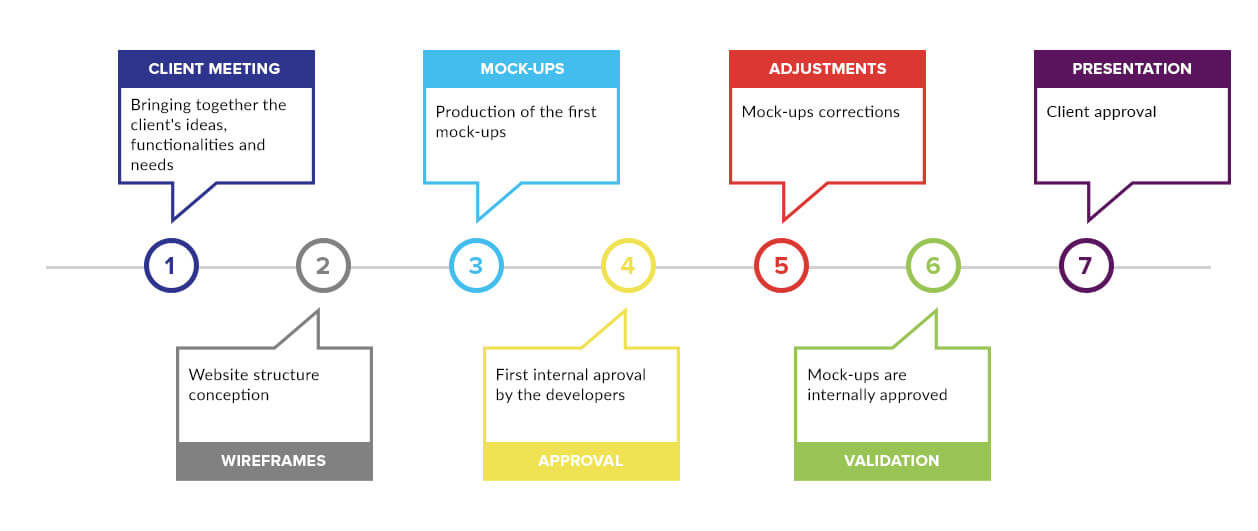
Here are some of the key steps in designing a website:
There Are Never Enough Rounds Of Approval
Throughout the development, it is essential to set validation points so no mistakes are left lingering.
As some steps may be performed in parallel, the importance of communication between the different stakeholders is crucial for the proper development of the project.
Depending on the size of the project, the most relevant models will be produced (home page, standard template, single page, etc.) in several formats (usually mobile and desktop). Some items will have to be validated along the way by designers, UX/UI designers and integrators.
Communication First
Clear Specifications
Using a CSS framework (i.e. Bootstrap 4) is highly recommended as it facilitates adaptive rendering by using web components already optimized for mobile. If you plan to use such a framework, it is important to give some specifications to the designer, including different grid widths based on the main resolutions (mobile, tablet, desktop).
Upon approval of the integrators’ design, a subject often comes up: customization. For everyone to be on the same wavelength, we must agree on the level of customization of the site. As part of a simple development, it may be useful to agree on a base, such as Bootstrap standard.
A Great Design Also Easy To Integrate?
The debate between creativity and ease of integration will always exist. Each team tries to tip the balance. On the one hand, some crazy visuals can enhance the content. On the other, they are sometimes difficult to implement by integrators, while increasing the time originally estimated.
Maintaining the visual quality of the design without increasing development time is therefore a constant battle.
Tools That Facilitate Our Work
Fortunately, there are a number of tools that greatly optimize both the presentation of design concepts and projects collaboration. This is the case of InVision, which offers the team the opportunity to add comments directly on mock-ups, a very useful feature for tracking corrections.
There’s also a new web design tool taking up greater space on the market. In contrast to Photoshop, which is designed primarily for photo editing, Sketch is designed for the web first.
See Jessyca’s article to learn more on this new tool.
No project is immune to problems, but if the design and development teams agree on the same level of customization, then models comply with the established grid and the technical specifications and approval is sought throughout the project, we put all the chances on our side!