What image format should be used on your website in 2019?
When you hear the terms “jpeg”, “png”, “gif”, “svg”, etc… you know that we are talking about images, but do you really know what their differences are? When we talk about image format, we talk about how the data was stored and there are many ways that can be used to get there.
Matrix images are several pixels arranged on a grid that as a whole forms a shape. This type of image is dependent on its initial resolution, so when we try to resize it, we often arrive at a fuzzy result. Depending on the format, there are two compression methods. Loss compression and lossless compression. Image with loss compression is an approximation of the original in order to obtain a much lighter file. However, the lossless compression will keep all the colors to have a better quality, failing to prioritize the lightness of the file.
Vector images are mathematical equations that create shapes that can be assigned to certain graphic elements (fill color, outline color, storyteller thickness, etc.). Since this type of image is based on equations, it has an independent resolution: it can have any size and keep its clarity.
Now let’s see what are the formats of images that we (all) know:
- JPG / JPEG is a raster image format with loss compression. Ideal for displaying photos or works of art on a website or for printing. However, it does not support any transparency.
- PNG is a raster image format without loss compression. Ideal for high quality illustrations with transparency. This format can also be compressed a lot without unduly affecting the quality of the image due to its small color palette.
- GIF is a raster image format without loss compression, but it can be enormously customized to display very few colors and reduce the size of the file. Ideal for creating animations and transparency, it is recommended to avoid it if you want quality or to make the impression. It is also impossible to edit the animation of a GIF, so be sure to keep the PSD you used to create it.
- SVG is a vector image format, ideal for creating icons, shapes, logos and even illustrations but is not recommended for regular photos.
- PDF is a vector “image” format (yes!). It should be understood, however, that it is not ideal to use it for icons or logos, but for posters, pamphlets, personalized documents, etc… it is the best solution because it ensures that no matter what device will display your image, it will do so exactly as it should.
- RAW is an image format that is not yet transformed, it is the ideal type of image to take pictures to edit in softwares such as Photoshop and compress them in regular format. This format is in the highest resolution possible, ideal for editing your photo without altering it, but it makes it a very heavy file.
WebP, its Definition and its Advantages !
WebP is a new image format developed by Google in order to make web pages faster to open. It can be reduced by up to 30% in size compared to JPG and PNG without altering the quality of the image. WebP has several modes of compression, whether by loss, without loss or with transparency: it is the Swiss army knife of web image formats.
WebP compression with loss
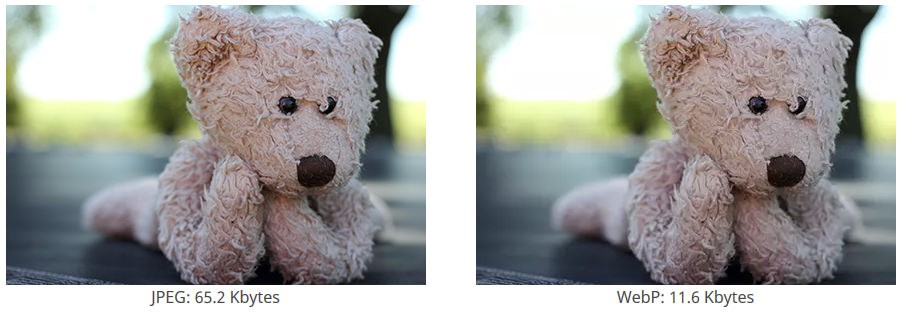
WebP compresses an image ‘with’ loss using predictive coding, which consists in predicting the value of repetitive pixels in a block and eliminates the remainder that has become superfluous, thus allowing a much more efficient compression. Then there are only a few residuals that are subject to a mathematical transformation that eliminates the null values (it is actually only at this point that we permanently lose elements irreversibly).
WebP compression without loss
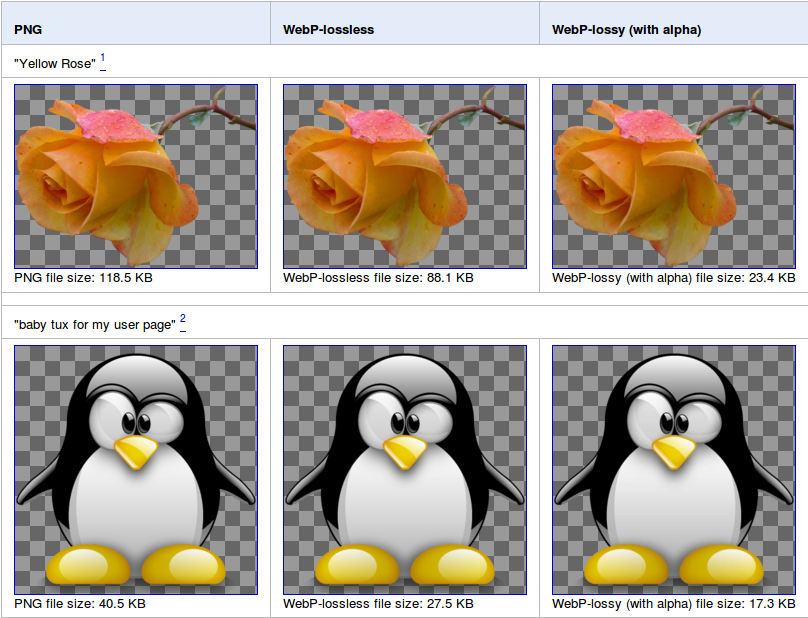
This compression is based on the transformation of an image using several techniques including RGB color decorrelation, pixel prediction (similar to that explained in the previous paragraph), the use of pallets (as it probes the image it creates color palettes), the grouping of several pixels into one and the replacement alpha.
WebP compression with loss and Alpha without loss
This way of compressing an image allows saving 60 to 70% in size and it currently does not exist with any other image format. WebP is the only one to offer this possibility. When using images with transparency, we have no choice but to use a PNG which as we learned earlier is compressed without loss, so much heavier. Thanks to this method, we manage to keep incredible quality while obtaining an extremely light file.
Browser Compatibility
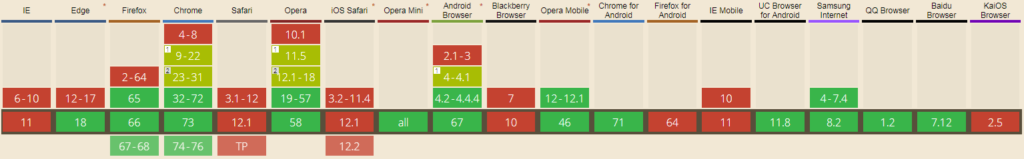
Currently there are only browsers such as Google Chrome, Android Browser, Opera and the latest versions of FireFox, Edge and a few others that support the WebP format. Fortunately for us, several tools are available to manage the display of formats on our websites. Several plugins already exist for platforms such as WordPress that detect the browser used by the user and displays the correct type of compatible image, not to mention HTML
So, do not hesitate for a single second to optimize the images of your website, because Google now gives great importance to the loading speed of your sites. If you do not want to lower your position in the search results, it is necessary to give optimized loading time to your users and that’s where WebP could give you a hand up!