Quel format d’image faut-il utiliser sur vos sites web en 2019 ?
Lorsque vous entendez les termes « jpeg », « png », « gif », « svg », etc, vous savez que l’on parle d’images, mais savez-vous réellement quelles sont leurs différences ? Lorsqu’on parle de format d’image, on parle de la façon dont les données ont été stockées et il y a plusieurs façons qui peuvent être utilisées pour y arriver.
Les images matricielles sont plusieurs pixels disposés sur une grille qui dans l’ensemble forme une forme. Ce type d’image est dépendant de sa résolution initiale, c’est pourquoi lorsque l’on tente de la redimensionner on arrive souvent à un résultat flou. Dépendamment du format, il y a deux méthodes de compression. La compression par perte et la compression sans perte. La compression par perte d’image est une approximation de l’original dans le but d’obtenir un fichier beaucoup plus léger. La compression sans perte cependant gardera toutes les couleurs pour avoir une meilleure qualité à défaut de prioriser la légèreté du fichier.
Les images vectorielles sont des équations mathématiques qui crée des formes auxquelles ont peut assigner certains éléments graphiques (la couleur de remplissage, la couleur de contour, l’épaisseur du conteur, etc). Puisque ce type d’image est basé sur des équations, il a une résolution indépendante, il peut dont avoir n’importe quelle taille et garder sa clarté.
Voyons maintenant rapidement de quoi sont composés les formats d’images que l’on connait bien :
- JPG/JPEG est un format d’image matriciel avec une compression par Idéal pour afficher des photos ou des œuvres d’arts sur un site web ou pour imprimer. Il ne supporte toutefois aucune transparence.
- PNG est un format d’image matriciel avec une compression sans Idéal pour des illustrations de hautes qualités avec de la transparence. Ce format peut également être compressé de beaucoup sans trop altérer la qualité de l’image dû à sa petite palette de couleurs.
- GIF est un format d’image matriciel avec une compression sans perte, mais qui peut être énormément customisé pour n’avoir que très peur de couleurs et ainsi réduire la taille du fichier. Idéal pour créer des animations et de la transparence, mais il est recommandé de l’éviter si vous voulez des images de qualité ou pour faire de l’impression. Il est également impossible d’éditer l’animation d’un GIF, il faut donc veiller à conserver le PSD ayant servi à sa création.
- SVG est un format d’image vectoriel, idéal pour créer des icons, des formes, des logos et même des illustrations mais qui n’est pas recommandé pour des photos régulières.
- PDF est un format « d’image » vectoriel (eh oui !). Il faut comprendre toutefois qu’il n’est pas idéal de l’utiliser pour des icons ou des logos, mais pour des affiches, des pamphlets, des documents personnalisés, etc, il est la meilleure solution car il assure que peu importe l’appareil où votre fichier sera visionné, il s’affichera exactement comme vous l’avez fait.
- RAW est un format d’image qui n’est pas encore transformé, c’est le type d’image idéal pour prendre des photos pour ensuite les éditer dans des logiciels tels que Photoshop et les compresser en format régulier. Ce format est dans la plus haute résolution possible, idéal pour éditer votre photo sans l’altérer, mais ça en fait un fichier très lourd.
WebP, sa définition et ses avantages!
WebP est un nouveau format d’image développé par Google dans le but de rendre les pages web plus rapide à ouvrir, il peut être réduit jusqu’à 30% de taille comparativement aux JPG et PNG sans toutefois altérer la qualité de l’image. WebP a plusieurs modes de compression, que ce soit par perte, sans perte ou avec de la transparence, il est le couteau suisse des formats d’images web.
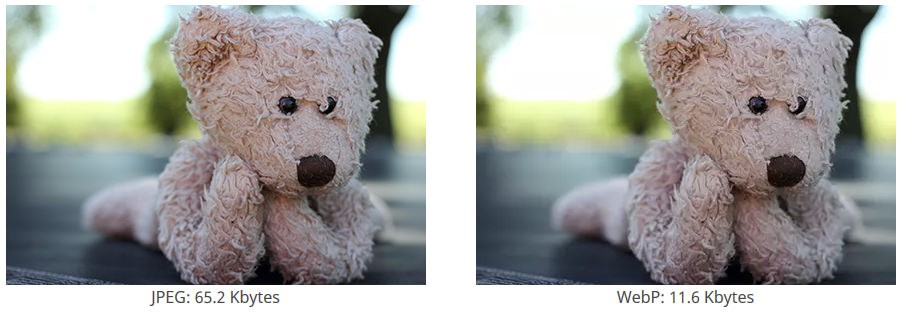
Compression WebP avec pertes
WebP compresse ‘avec’ perte une image en utilisant un codage prédictif qui consiste à prédire la valeur des pixels répétitifs dans un bloc et élimine le reste devenu superflu permettant ainsi une compression beaucoup plus efficace. Il ne reste ensuite que quelques résidus qui sont soumis à une transformation mathématique qui élimine les valeurs nulles (c’est en fait à seulement ce stade-ci que l’on perd définitivement des éléments de manières irréversible).
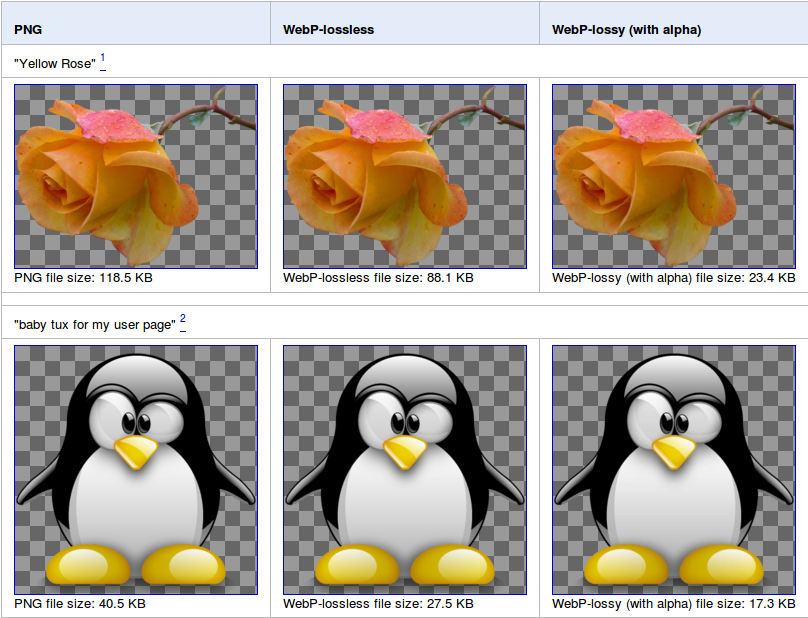
Compression WebP sans perte
Cette compression est basée sur la transformation d’une image en utilisant plusieurs techniques dont la décorrélation des couleurs RGB, la prédiction des pixels (principe semblable à celui expliqué dans le paragraphe précédent), l’utilisation de palettes (au fur et à mesure qu’il sonde l’image il crée des palettes de couleurs), le regroupement de plusieurs pixels en un et le remplacement alpha.
Compression WebP avec perte et Alpha sans perte
Cette façon de compresser une image permet sauver 60 à 70% de taille et elle n’existe actuellement avec aucun autre format d’image. WebP est le seul à offrir cette possibilité. Lorsque l’on utilise des images avec de la transparence, nous n’avons aucun autre choix que d’utiliser un PNG qui comme nous l’avons appris plus tôt est compressé sans perte, donc beaucoup plus lourd. Grâce à cette méthode, nous arrivons à garder une qualité incroyable tout en obtenant un fichier extrêmement léger.
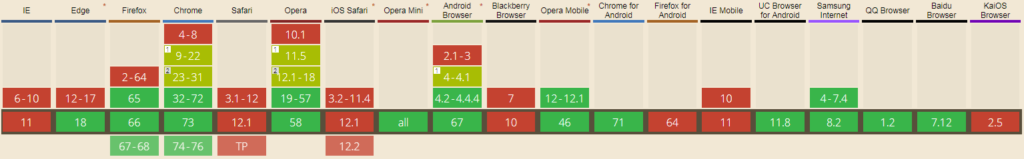
Compatibilité des navigateurs et Image WebP
Actuellement il n’y a que les navigateurs tel que Google Chrome, Android Browser, Opera et les plus récentes versions de FireFox, Edge et quelques autres qui supportent le format WebP. Heureusement pour nous, plusieurs outils sont disponibles pour gérer l’affichage des formats sur nos sites web. Plusieurs plugins existent déjà pour les plateformes telles que WordPress et qui détectent le navigateur utilisé par l’utilisateur et lui affiche le bon type d’image compatible, sans parler des tags HTML <picture> qui permettent également de jouer avec différentes images selon les conditions qu’on lui attribue.
Il ne faut donc plus hésiter une seule seconde à optimiser les images de son site web, car Google accorde maintenant une grande importance à la vitesse de chargement de vos sites et si vous ne voulez pas descendre votre position dans les résultats de recherche il est nécessaire d’offrir un temps de chargement optimisé à vos utilisateurs et c’est là que WebP pourrait vous donner un sacré coup de main !