L’app JFL42 a connu un franc succès, avec toute innovation vient de nouveaux apprentissages.
L’une des premières questions que nous nous sommes posées pour la conception de l’application était relative au traitement visuel de celle-ci : JFL42 souhaitait-elle conserver le concept et le design tel qu’illustré via son site web?
Nous avons été très enjoués d’obtenir leur accord pour reprendre leur facture graphique et la décliner à l’expérience de l’application.
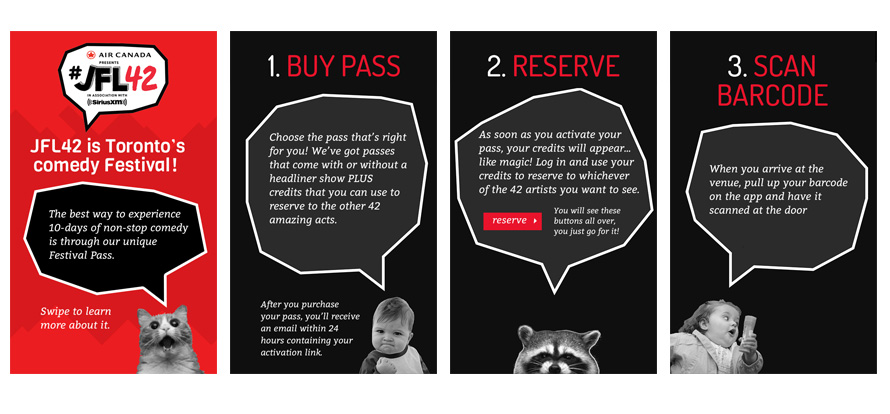
Un des éléments forts de leur image est l’utilisation de divers « memes » populaires à travers les pages du site web. Ce concept de faire parler ces « memes » dans des bulles phylactères nous a beaucoup inspiré. Nous avons donc voulu prolonger l’expérience via l’application mobile. C’est d’ailleurs avec le module didacticiel « How to » que nous avons pu exécuter la parfaite transition du web à l’application.
Le design d’interaction
L’interface graphique d’une application mobile est toute aussi importante que le langage de programmation utilisé. Elle doit contribuer à rendre l’expérience utilisateur simple et agréable tout en lui permettant d’accomplir les actions nécessaires pour atteindre son but.
Le design d’interaction ne doit donc pas être laissé au hasard lors de la conception d’applications mobiles. C’est l’une des principales composantes de l’expérience utilisateur (UX).
Pour vous guider dans la conception de votre application, voici les 6 facteurs clés que nous avons identifiés:
1. La structure:
Le design doit servir à organiser l’interface utilisateur. Pour être performante, cette dernière doit donc répondre aux critères suivants :
- Être significative et utile
- Se baser sur des modèles clairs et cohérents qui sont reconnaissables pour les utilisateurs
- Rassembler les éléments liés et séparer les éléments non liés
- Différencier les éléments non semblables et les ressembler les uns les autres
2. Conception axée sur les buts:
La conception doit être axée sur des objectifs clairs et tenir compte du public cible.
Dans le cas de l’application JFL42, le persona principal est le consommateur de spectacles d’humour lié au festival anglophone JFL42. L’utilisateur moyen doit donc, entre autres, pouvoir se procurer facilement ses billets pour les spectacles qui y sont présentés.
3. L’Ergonomie:
La convivialité est une caractéristique importante du design pour rendre l’application attractive. L’application doit être facile à utiliser pour permettre aux utilisateurs de naviguer intuitivement. La performance d’une application réside dans sa capacité à combiner technologie et communication.
4. Communication (Feedback):
La communication est un autre aspect important de la conception, car elle valide l’action de l’utilisateur.
Pour informer l’utilisateur qu’une action a été complétée, on peut utiliser le texte, l’image ou le son. Un retour instantané pour chaque interaction est souhaitable.
Dans le cas de l’application JFL42, nous avons opté pour la fonctionnalité native d’Ionic appelée « Toast » afin d’informer l’utilisateur de ses actions.
5. Accessibilité :
La navigation dans une application mobile se fait au doigt. Il est donc primordial de garder à l’esprit que tout le design doit être adapté à ce medium plutôt qu’au clique de la souris habituel.
Les doigts étant plus larges qu’un curseur, il faut s’assurer que le design offre suffisamment d’espace pour activer les fonctions désirées.
S’il n’y a pas assez d’espace pour insérer du texte convenablement, si les boutons sont trop petits ou trop près les uns des autres, l’expérience utilisateur risque d’être désagréable voire frustrante.
Pour vous guider dans la réalisation de vos applications, gardez en tête que le standard de formats de doigts se situe entre 45 et 57 pixels au carré. Cependant, il faut également tenir compte des besoins particulier du public cible et prendre en compte la manière dont il interagira avec l’application.
6. Les couleurs :
Une bonne palette de couleur est au cœur d’une application bien conçue. Notre conseil : choisir des couleurs de base. Chaque couleur doit s’associer à une fonction différente et évoquer une émotion différente. Les tonalités choisies doivent aussi réussir à complimenter la marque.
Dans le cas de l’application JFL42, nous avons utilisé la palette de couleur déjà établie via le site web. L’idée sous-jacente est de prolonger la marque via application.
- Le rouge continue d’inciter à l’action (call to action)
- Le noir/gris foncé sert d’affichage pour l’information
- Les tons de gris sont utilisés comme trames de fond ou textures
À éviter : utiliser trop de couleurs ou de tons. Cela pourrait affecter négativement l’expérience utilisateur.
Le design et la ludification
En plus d’offrir des billets de spectacle pour l’événement JFL42, l’application mobile propose à l’utilisateur de bonifier son expérience. Il s’agit de fonctionnalités telles que la ludification et le système de récompense.
Pour plus de détails sur ces mécaniques, n’hésitez pas à consulter notre article « Récompenses et ludification »
Nous avons développé plusieurs éléments de design ludique pour l’application JFL42.
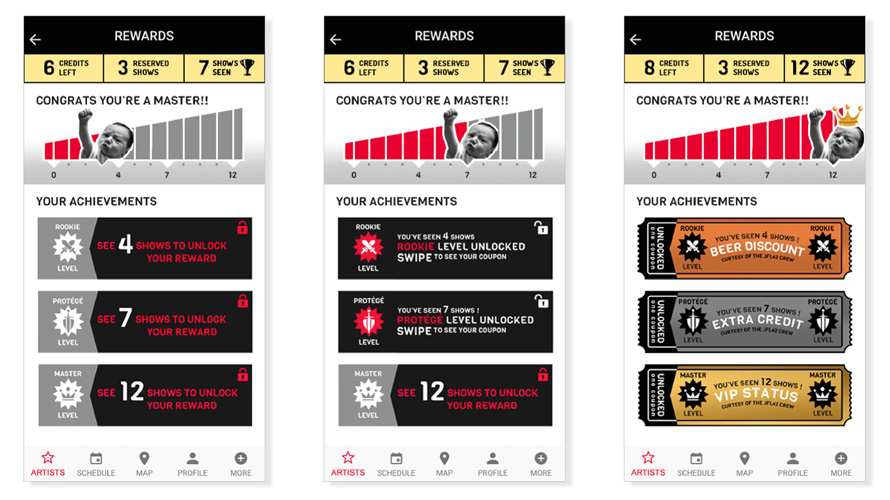
L’application propose ainsi une barre de progression qui indique le niveau de performance de l’utilisateur. Nous avons ajouté à cela des éléments visuels de la marque ainsi qu’un traitement graphique associés au site web. Plus particulièrement en utilisant un « meme » populaire comme marqueur sur la barre de progrès, nous accentuons l’émotion de fierté et la volonté de vouloir progresser.
La ludification de l’application nous a également conduit à développer un concept de « billets virtuels » associés aux récompenses des différents buts atteints. L’inspiration est tirée des fameux billets vintages que l’on déchire d’un rouleau.
Pour accéder au billet lié à une récompense, l’utilisateur doit avoir accès à la version déverrouillée (disponible lorsqu’il a assisté à un certain nombre de spectacles). Les billets offrent un trio d’icônes, développé pour illustrer les différents types de récompenses.
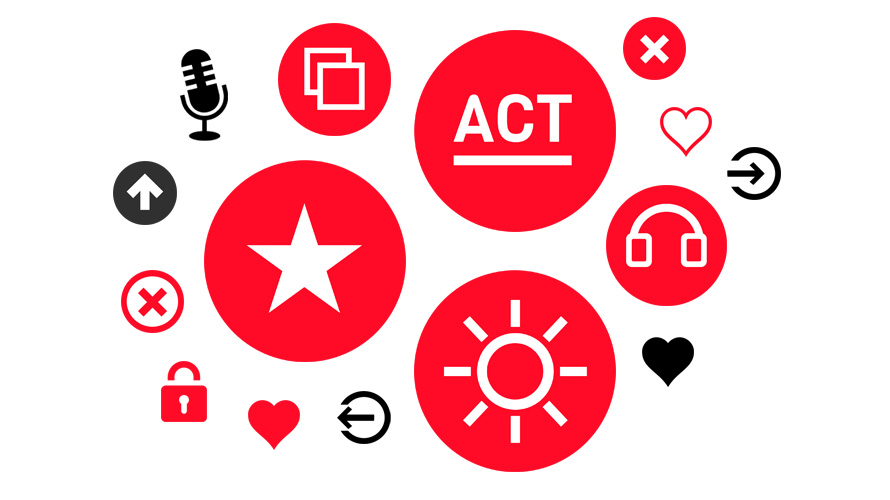
Le design d’icônes
Nous avons conçu des icônes personnalisés identifiants les différents types de contenu. Il s’agit de différencier les « Headliners », les « One of the 42 » ainsi que les « Combined Acts ».
Grace à l’étroite collaboration entre l’équipe design et l’équipe de développement Ionic, nous avons réussi à intégrer la légende à même l’expérience, permettant à l’utilisateur d’y accéder en tout temps.
Ces quelques icônes de départ nous ont par la suite servis de guide graphique pour le développement de l’ensemble des icônes nécessaires à l’expérience globale de l’application.
Pour conclure, cette nouvelle expérience nous a permis de combiner nos expertises pour livrer un produit de qualité. L’application mobile a grandement répondu aux attentes de notre client et de ses utilisateurs.
Ce projet nous propulse aujourd’hui dans le domaine du développement d’application mobile. Soyez certain que ce ne sera pas notre dernière.
Un projet en tête ?