The JFL42 app was very successful, and with each innovation come new lessons.
One of the first questions we asked ourselves when designing the application was about the visual treatment: did JFL42 want to preserve the design and concept as illustrated on their website?
We were very excited when they agreed to let us adopt their visual palette and roll it out through the app experience.
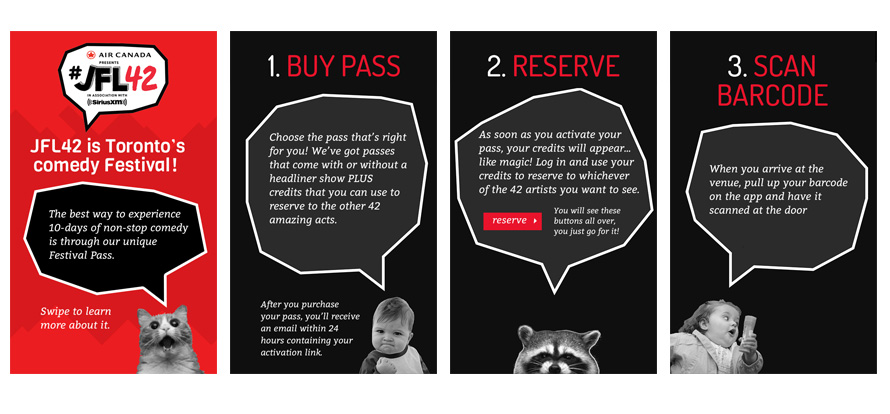
One of the strongest elements of their image was the use of popular internet memes. The concept of giving a voice to the memes in speech bubbles was a big inspiration for us. We wanted to extend this experience in the mobile app. It is actually through the “How To” tutorial that we were able to execute a perfect transition from the website to the application.
Interaction Design
A mobile application’s graphic interface is as important as the programming language used. It must contribute to a simple and enjoyable user experience all the while allowing the user to accomplish the actions required to achieve their goal.
Interaction design cannot then be left to chance when designing mobile applications. It is one of the main elements of the user experience (UX).
To guide you in your mobile application design process, here are 6 key factors we identified:
1. Structure:
The design must lend itself to organizing the user interface. To be effective, the interface must meet the following criteria:
- Relevant and useful
- Based on clear and coherent models that users will recognize
- Grouping related elements and separating unrelated elements
- Creating distinction between dissimilar elements and likening them to each other
2. Goal-Oriented Design:
The design must be based on clear objectives and considerate of its target audience. For the JFL42 app, the main persona was the comedy fan purchasing tickets for comedy shows related to the English JFL42 festival. The average user therefore must be able to, amongst other things, easily purchase tickets for shows being presented at the festival.
3. Ergonomics:
A user friendly design is essential feature for making an application more attractive. The application must be easy to use so that users can navigate it intuitively. The performance of an application lies in its capacity to combine technology and communication.
4. Communication (Feedback):
Communication is another important design element, since it validates the user’s actions.
To inform a user that an action has been completed, we can use text, visuals, or sound. Immediate feedback for each interaction is ideal.
For the JFL42 application, we chose Ionic’s native feature called “Toast” to inform users of their actions.
5. Accessibility :
Users navigate a mobile application with their fingertips. It is essential to keep in mind that all design elements must be adapted to this, rather than to the usual mouse click. Fingers are wider than a cursor, and the design should offer sufficient space to prompt the desired features.
Without enough space to conveniently insert text, or if buttons are too small or too close together, the user experience may become unpleasant or even frustrating.
To guide you in creating your applications, know that the average finger size is between 45 and 57 square pixels. That said, you must also take into consideration particular needs of the target audience and how they will interact with the application.
6. Colours :
A good color palette is at the heart of a well-designed application. Our advice: choose reference colours. Each colour should be associated to a different feature and elicit a different emotion. The selected tones should also complement the brand.
For the JFL42 application, we used the palette that had already been established by the website. The underlying idea was to extend the brand into the application.
- red is maintained for calls to action
- black/dark grey for displaying information
- grey tones used as background or texture
What not to do: use too many colours or tones. This could put a damper on the user experience.
Design and Gamification
Beyond offering tickets for JFL42 shows, the mobile application made it possible for the user to enhance their experience with features such as gamification and a rewards system.
For further details on these features, don’t hesitate to consult our article « Rewards and Gamification »
We developed several playful design elements for the JFL42 application.
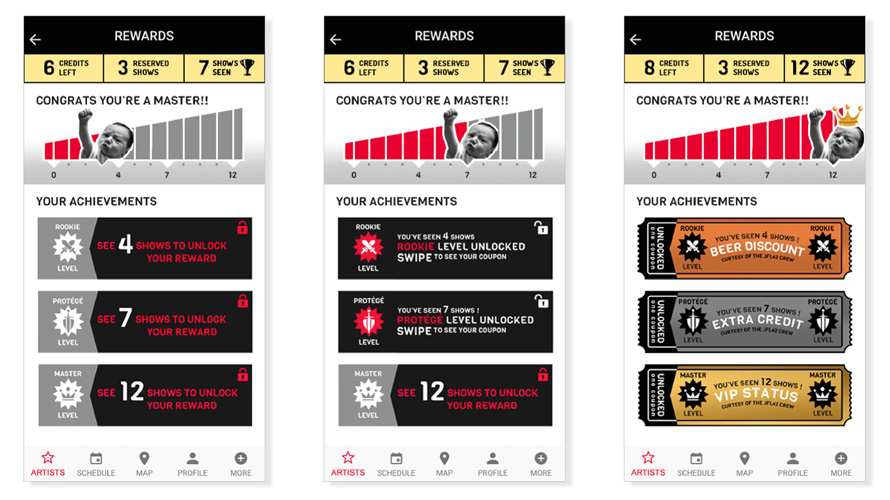
The application proposes a progress bar that indicates the user’s results. We then added visual branding elements and a graphic treatment in line with the website, in particular by adding a popular meme as a marker on the progress bar, accentuating the feelings of pride and desire to progress.
The gamification of the application also led us to the development of a “virtual ticket” concept associated with the rewards for the achievement of various goals. The inspiration was taken from the famous vintage tickets torn from a roll.
To access a ticket linked with a reward, the user must have access to the unlocked version (available once they have attended a certain number of shows). The tickets offer a trio of icons developed to illustrate the different types of rewards.
Icon Design
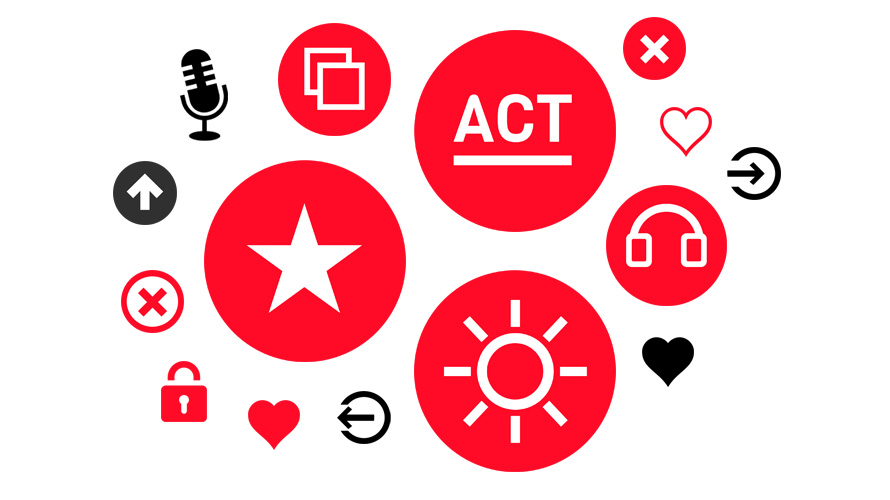
We developed customized identifiers for different types of content. This was to distinguish “Headliners”, “One of the 42”, and “Combined Acts” events.
Thanks to a close collaboration with the design and Ionic development teams, we were able to integrate the labels within the experience itself, allowing the user to access it at all times.
These initial icons then served as a visual guide for the development of the full set of icons required for the global application experience.
In conclusion, this new experience allowed us to combine our varied expertise to deliver a quality product. The mobile application answered very successfully to the expectations of our client and their users.
This project launched us into the world of application development. You can be sure it won’t be our last!
Do you have a project in mind?