UX, UI, ces termes ont été maintes fois décrits et expliqués, mais qu’en est-il d’IxD, l’Interaction Design? Oui, une autre abréviation technologique à retenir, mais ne vous inquiétez pas, on vous facilite la vie en vous expliquant tout ça ici, avec un exemple concret en prime!
La règle d’or : l’utilisabilité
Bien que tous s’entendent sur ce principe, la description d’utilisabilité varie d’une source à l’autre. De notre côté, on retient ces 3 éléments :
- Facilité de navigation
- Compréhension de l’interface
- Facteur « fun »
Juste pour rire: un cas concret!
En vue du Festival 2016, MultipleMedia a effectué la refonte complète du site web. Quoi de mieux que cet exemple concret pour illustrer le principe de design interactif sur lequel s’est appuyée la conception du projet?
Loin de n’être que belle parure, le design de hahaha.com mise avant tout sur l’utilisabilité de l’expérience utilisateur. Joindre l’utile à l’agréable, c’est bien ça, non?
Innover, ce n’est pas créer de toute pièce.
Nous ne sommes pas dans le marché de réinventer la roue. Ce qui nous passionne, c’est de s’inspirer de quelque chose qui fonctionne et de l’amener au prochain niveau.
Pour JPR, un des éléments essentiels que nous devions produire est un menu de navigation flexible et éditable via un CMS client. Un autre défi était que celui-ci puisse vivre en deux incarnations simultanées : celles du site francophone et anglophone, qui ne sont pas des copies conformes. Le tout devait unifier autant les fonctionnalités que la marque.
L’inspiration vient donc de adobe.com. Ce qui fonctionnait pour nous est d’abord le fait que le menu soit complètement indépendant du site sans pour autant nous sortir de l’expérience de celui-ci. Étant « mobile friendly », il était clair que ce serait un excellent point de départ.
L‘inspiration donne place à l’innovation : l’organisation et la priorisation de l’information devaient changer. Nous avons rapidement développé un système de « rangées prioritaires », développant ainsi des icônes pour illustrer chaque section. Une grande icône distinguerait les sections de la première rangée. Pour la deuxième, une icône petit format suffirait tandis que la troisième rangée serait réservée pour les liens rapides.
Ce système nous donnait la flexibilité essentielle mentionnée plus tôt, compte tenu que les deux langues du site ne tenaient pas à afficher le même contenu dans le même ordre.
Facilité de navigation
De combien de temps votre utilisateur a-t-il besoin pour « saisir » votre site web? La navigation est-elle intuitive?
Pour offrir une visibilité maximale aux différentes sections du site web de Juste pour rire tout en favorisant la cohabitation des sites corporatif et Festival, la navigation a été complètement repensée de façon à être plus intuitive.
Celle-ci a ainsi été divisée en 3 niveaux.
-
Le menu « hamburger »
Reprenant la version mobile bien connue sous ce nom, le premier niveau de navigation est épuré au maximum. Il laisse ainsi toute la place au contenu, notamment l’animation de l’accueil, tout en demeurant facilement accessible.
-
Les 5 sections
Toujours dans une optique d’utilisabilité, le volet secondaire apparait au bas de la partie visible de l’écran, complétant ainsi l’expérience plein écran. Ce menu dirige l’utilisateur vers les 5 sections principales du site.
-
Le damier
Puis, le dernier niveau qui est repris dans plusieurs sections (accueil, artistes) regroupe des blocs interchangeables menant vers les pages de détails. Une navigation par catégorie permet également de sélectionner les blocs à afficher.
Compréhension de l’interface
Selon la source, on parle de compréhension ou d’efficience. En d’autres termes, le design doit être conçu de sorte que l’utilisateur puisse accomplir rapidement sa tâche. Une interface bien comprise minimise les frustrations de l’utilisateur.
Il ne s’agit pas non plus de réinviter la roue; les utilisateurs sont habitués à certaines interactions :
- Changement de style au survol d’un bouton
- Mise en évidence de la section sélectionnée vs autres éléments atténués
- Contenu supplémentaire au survol de blocs spécifiques
En misant sur l’uniformité visuelle, l’intuitivité des interactions et les meilleurs standards d’utilisabilité reconnus à travers son design, MultipleMedia s’est assurée d’une compréhension optimale de l’interface par les usagers de hahaha.com.
Du travail pour Victor :
Avant même d’accéder à la page d’accueil et son contenu, vous êtes accueillis par nul autre que la mascotte bien connue du Festival, Victor. Personnifiant la marque Juste pour rire, qui de mieux placé que lui pour vous aider dans votre parcours sur le site?
Que ce soit pour vous faire patienter un peu pendant une animation qui télécharge rapidement, vous indiquer dans quelle section vous vous trouvez et bien sûr lequel des forfaits passeports (billets) est le meilleur pour vous, Victor a maintenant un rôle d’avant-plan sur l’expérience Juste Pour Rire en ligne.
Le rôle de Victor dans la navigation :
Lors du développement du Méga menu, il nous est venu à l’idée d’associer un Victor, la mascotte officielle de Juste Pour Rire, à chaque section. Compte tenu que le client a une banque variée de Victor illustrant différents concepts, il allait de soit de leur donner un rôle dans le site!
L’outil « Personnalisez et épargnez »
Victor vous dirige vers la meilleure option pour vous. À l’aide de quelques questions, il saura trouver le produit qu’il vous faut pour ainsi assurer le succès de votre expérience Festival.
Facteur « fun »
Les utilisateurs apprécient-ils l’interface de la plateforme numérique? Le design et l’imagerie sont-ils visuellement intéressants?
En lui faisant vivre une expérience captivante dès le départ, force est d’admettre que l’opinion de l’utilisateur est positivement affectée. On parle ici d’agréabilité, et d’appréciation visuelle.
L’animation réalisée par MultipleMedia renforce ainsi le positionnement du spectacle et donc de la marque. Une fois l’attention positivement captivée, s’enchaîne le processus décisionnel de l’utilisateur, dont l’étape finale souhaitée est l’achat de billets.
Cette année, on innove! Vous avez probablement remarqué l’animation de Mary Poppins dès votre entrée sur le site. L’effet de surprise dirige rapidement l’attention de l’utilisateur vers la nouvelle comédie musicale.
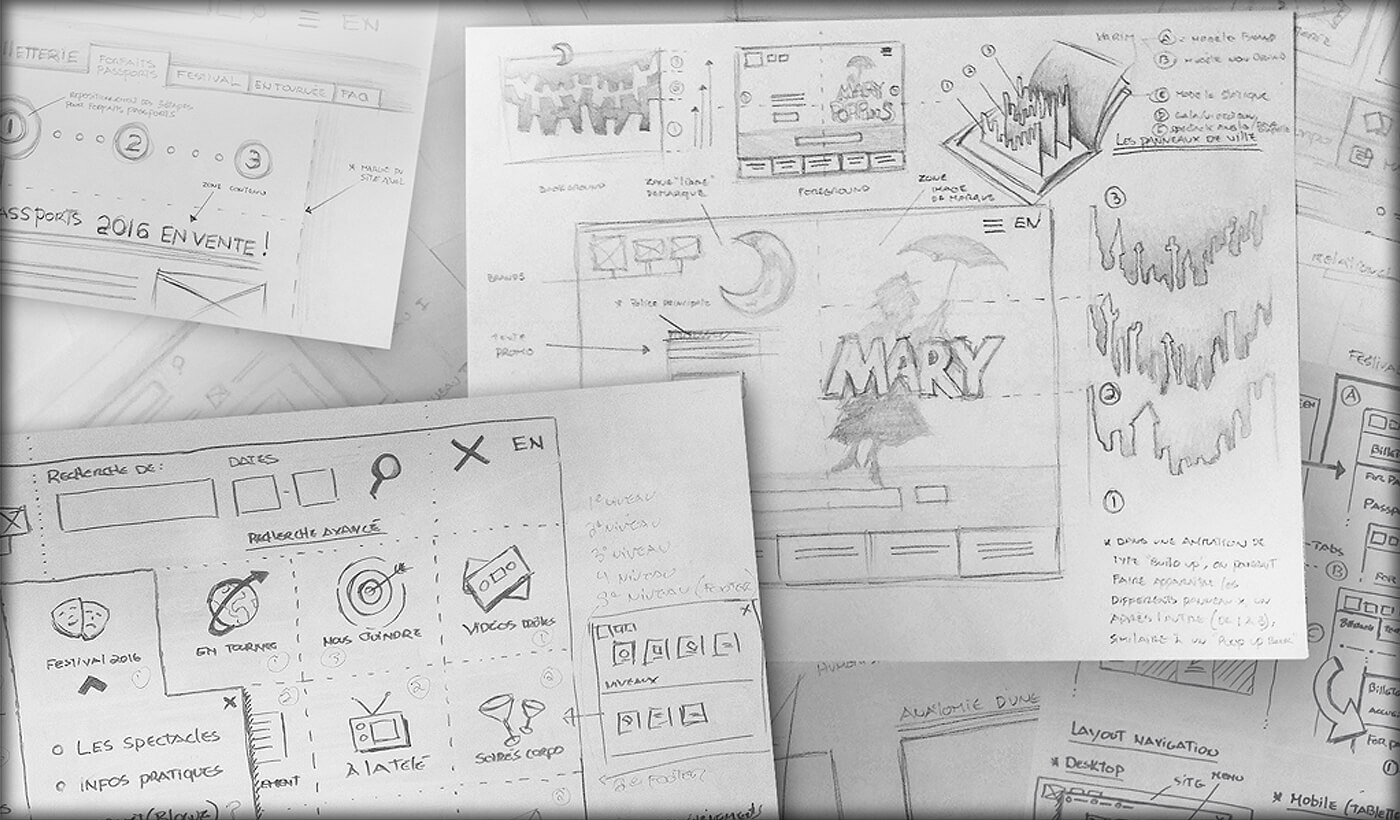
Processus créatif – Mary Poppins
Dès la première vue du matériel promotionnel officiel de Mary Poppins, nous avons vu le potentiel d’en faire notre coup d’éclat pour la future page d’accueil du site Juste pour rire. L’aspect grandiose du thème et sa notoriété n’en demandaient pas moins comme traitement.
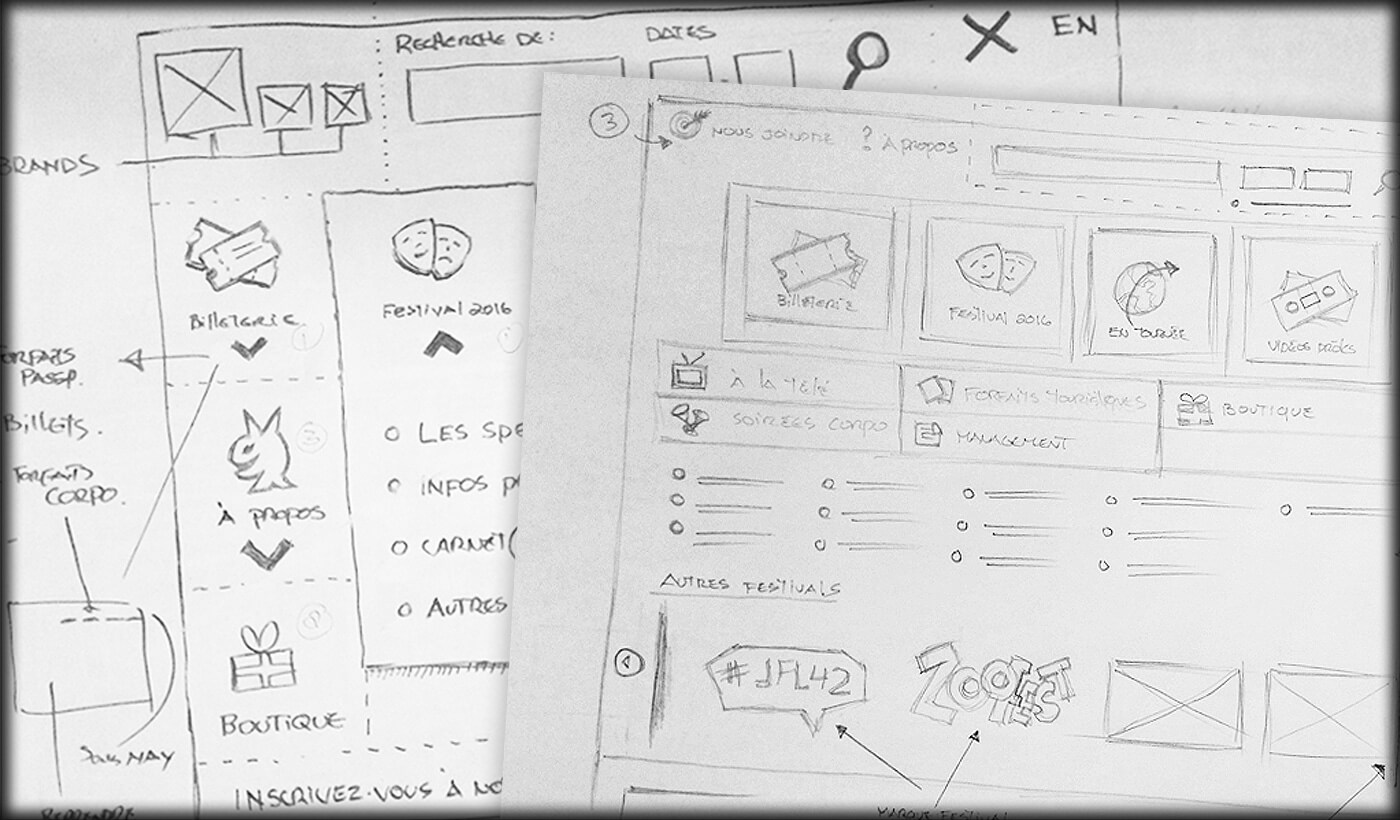
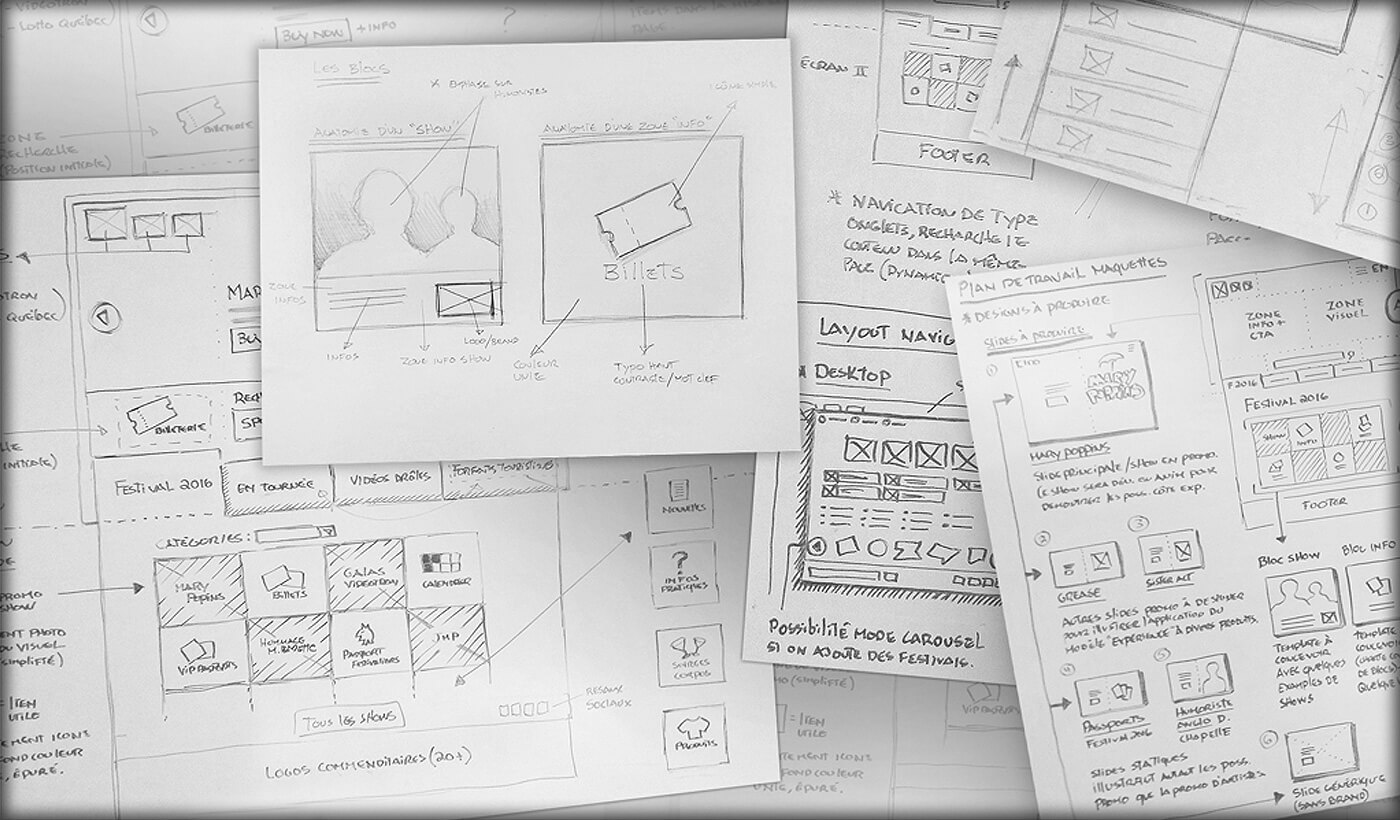
La première étape en fut une de déconstruction. Un peu comme un roman où l’ont conçoit le récit de la fin vers le début, nous avons épluché les éléments du concept jusqu’à la source pour ensuite en faire un parcours évocateur qui saurait donner le ton et plonger le spectateur dans l’expérience Mary Poppins.
Notre session de remue méninge a vite fait place aux premières ébauches de ce que serait la page d’accueil. Place au contenu bien sûr, mais avant tout, nous voulions développer une expérience plein écran pour afficher les spectacles à grand déploiement.
En passant par les sketchs, le prototypage, les maquettes et finalement l’animation, nous avons donné vie au concept pour produire la version que vous voyez maintenant en ligne.
Pour conclure, l’expérience Juste pour rire c’est une plateforme numérique unique en son genre parmi tous les festivals. Tout comme nous, le client est ravi des résultats et nous croyons sincèrement qu’il se taillera une place de choix sur le podium des sites expérientiels cette année.