The McGill University Health Center is one of the largest and most modern academic research institutes in North America. To consolidate its important position in medical research, the MUHC wanted to technically update its website. The biggest challenge of this project was to allow better accessibility to information for all users (patients, visitors, community …). For this new responsive website, the MUHC teams placed their trust in the expertise and creativity of our Digital Ecosystems division formerly MultilpleMedia.

A GRAPHIC AND TECHNICAL MODERNIZATION
Challenges :
- Update the MUHC website to reflect their high level of reliability,
- Easy navigation on both mobile and desktop,
- Migrate the 30,000 “nodes” listed in French and English.
Choosing an Open Source CMS
Once again GTI showed its strong expertise in Drupal Open Source CMS.
As the migration of MUHC website content is a central issue of the project, the choice of the Drupal solution facilitated content management in both French and English while limiting costs through the use of a free Open Source solution.
Let’s Talk About Design!
GTI wanted to rethink the university center’s graphic blueprint.
To do this, we opted for a simplified structure, a clean and dynamic site, and neutral tones (white, black and gray).
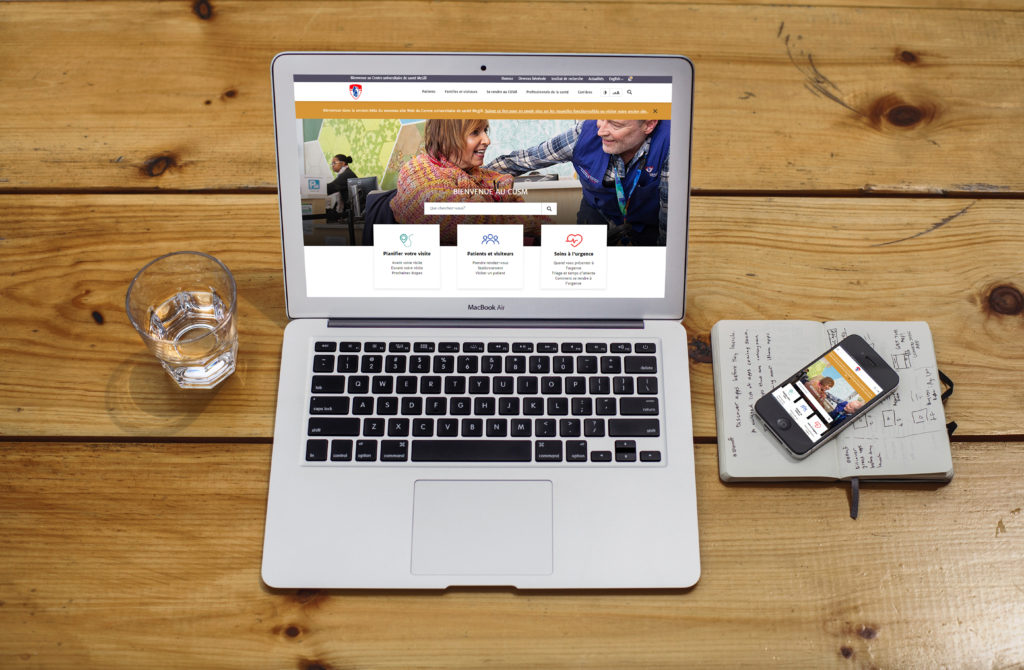
The Fluidity of the Mobile Website
As statistics show, Internet users are increasingly using their phones to visit websites. It was important for the MUHC to entirely review the accessibility of its website on mobile phone.
The new interface developed by GTI allows fluidity on any device.
Quebec accessibility standards, based on the Canadian WCAG 2.0 AA standard
In order to make information more accessible to all users, it was important in this redesign project to meet Quebec’s digital accessibility standards based on the Canadian WCAG standard.
But what is the Canadian WCAG standard?
To be brief, the rules for the accessibility of web content are enforced by WCAG standards, which include a wide range of recommendations to make a website accessible to people living with disabilities.
These suggestions can include the ability to change the contrast of a page, increase the font of the text, the addition of descriptive to all multimedia content … essentially, recommandations to make the content of your website readable for all.
Thanks to these best practices, the MUHC’s new website now offers a complete and satisfying user experience for all patients and visitors alike.
Recommended video: : https://www.youtube.com/watch?v=ODfdH4KabCo&feature=youtu.be
Conclusion…
Finally, the McGill University Health Center website is the result of a solid partnership. Through this experience, GTI had the opportunity to completely revise the MUHC website, from the artistic direction to the mobile and desktop websites to the development of the final platform.
Do you have a digital project? Contact us!



